Apa itu Vue?
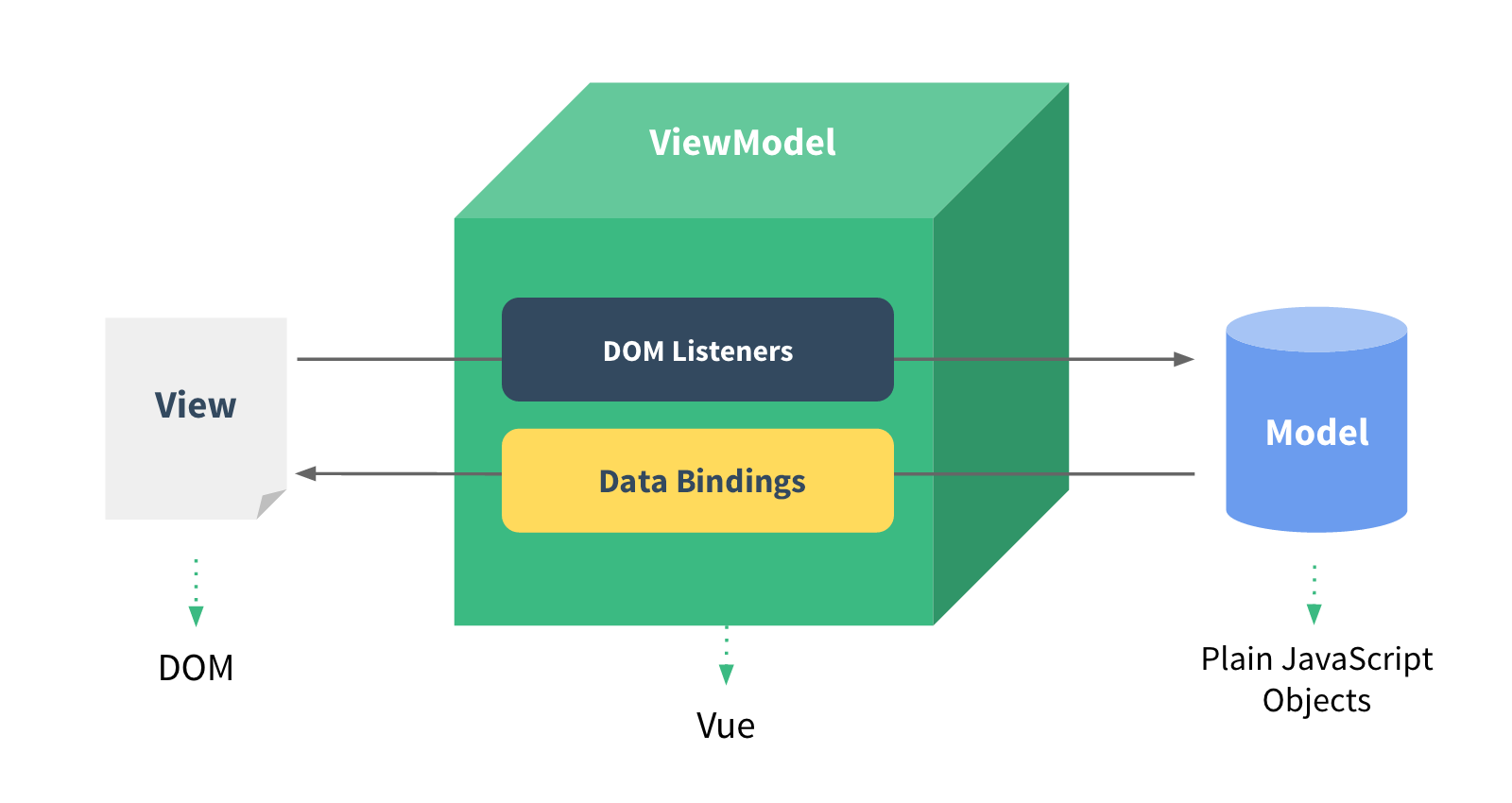
Vue (dibaca /vju;/ atau seperti view) adalah sebuah progressive framework yang berguna untuk membangun antarmuka pengguna (user interface). Tidak seperti monolithic framework lainnya, framework ini hanya fokus tampilan, mudah diimplementasikan terhadap framework lainnya. Vue juga cukup powerful untuk mendukung website 1 halaman (single-page) jika dikombinasikan dengan perangkat modern dan pustaka pendukung lainnya.
Kapan programmer membutuhkan Framework?

Programmer dalam membangun sebuah sistem akan menggunakan komponen-komponen yang sama untuk mendapatkan efisiensi (reuse-components). Komponen-komponen yang sama tersebut sudah ada yang membuatkan dari pihak ketiga yang biasanya berupa framework. Framework terdiri dari berbagai komponen yang sudah sering digunakan.
Maka ketika programmer sudah disediakan framework yang tepat untuk dipakai, pekerjaannya untuk membangun komponen dapat dihilangkan. Programmer cukup melakukan re-using atau penggunaan ulang komponen dari dalam framework. Contohnya vue framework yang fokus pada komponen-komponen di layer view, dapat digunakan programmer untuk mempercepat proses pembuatan sistem di layer view.
Siapa saja yang membutuhkan Vue?
Jika kamu front-end programmer yang fokus pada pembuatan layer view maka framework ini cocok banget buatmu. Atau jika kamu single figter programmer, maka framework ini sangat cocok buatmu :D. Ini list berbagai fitur yang sudah siap pakai yang disediakan oleh Vue Framework:
- Template Syntax
- Class & Style Binding
- Conditional & List Rendering
- Event Handling
- Form Input Bindings
- Components Basics
- Custom Events
- Transition & Animation
- Reusability & Composition

Di mana kita bisa belajar dan mengunduh vue?
Versi terbaru Vue adalah versi 2.x ketika artikel ini dibuat, jangan khawatir untuk belajar Vue karena di situsnya sudah disediakan tutorial lengkap untuk menggunakan Vue Framework. Bisa kamu lihat langsung di link berikut ini: https://vuejs.org/v2/guide/installation.html.
Jangan lupa juga untuk registrasi menjadi member GameLab, karena framework ini sedang dibuatkan kelas online-nya sehingga kamu bisa belajar Vue dengan lebih mudah dan lebih lengkap sesuai dengan kebutuhan industri.
Bagaimana cara menggunakan Vue?
Cara yang paling cepat dan paling mudah untuk mencoba Vue adalah dengan menggunakan template yang sudah disediakan sebagai berikut:
<script src="https://unpkg.com/vue"></script>
<div id="app">
<p>{{ "\{\{ message \}\}" }}</p>
</div>Kemudian di bagian javascriptnya bentuknya seperti ini:
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})hasilnya akan muncul tulisan "Hello Vue.js!" di web browser. Oh iya, jangan lupa untuk melakukan import framework vue sebagai berikut ya (development version) :
<!-- development version, includes helpful console warnings -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>berikut kalau versi production version :
<!-- production version, optimized for size and speed -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>Menarik sekali bukan? Kamu juga bisa melihat berbagai contoh hasil pembuatan website menggunakan Vue Js di sini https://madewithvuejs.com/.